
正在使用網路的你,每天會點開多少個網頁來瀏覽呢?你曾經好奇過一個網頁、甚至一整個網站是怎麼從無到有的嗎?
很多人都會以為,要建構網頁需要懂得寫程式碼,還得要會排版設計,不過實際上,這些技能並不是必須的。有當然很好,能夠把網頁妝點得更有吸引力,但一個網頁最基礎的框架與樣式,其實非常好上手。網頁的骨架就是HTML,而外衣就是CSS,咦(☉д⊙)?那麼皮肉呢?就是網站的內容啦。
HTML和CSS算是英五最早掌握的電腦語言,當時我也才小學六年級,那時候的腦袋便能大概理解其作用,可見建立網頁其實難不倒任何人。只要持續從做中學,每個人都可以從剛入門的菜鳥,搖身一變,成為手握工具的初級匠人。學到最後,成功打造出自己心目中的網頁更不是問題。而從一開始就構想好網站最終樣貌的人,更是能在這條路上越走越遠,一步步為自己的網站加磚添瓦。
在這篇文章裡,我想作為一個學習網頁語法的過來人,分享一些自學的經驗,作為程式語言系列文的初聲試啼。
HTML與CSS的小簡介
以最直接的方式來比喻,HTML建立起整個網頁及網站的各種區塊,就是網頁的骨架,設計者加上網頁內容補足皮肉,而CSS就是依附在這層骨架及皮肉上的外衣,負責雕飾、美化網頁。除了這兩個語法之外,現在也很常使用在網頁架設上的程式語言是JavaScript,是網頁的動作、行為,編寫在 HTML 檔內,能夠提高網頁的互動性。舉例來說,在網頁上常常看到的幻燈片、導航列彈出縮回的功能等,就是由JavaScript編寫而成。
HTML和CSS要怎麼學?
如同先前說過的,我在小學階段便學習過一些基礎的HTML與CSS語法,而我學習的方法,就是先設立好我想做什麼,再去查找有沒有這樣的語法,並且嘗試改動數值後完成自己想要的樣子。
比如說,我想要將一段文字中,某部分的字變成草綠色,並且加上超連結,那麼我會搜尋「html 字 顏色」以及「html 超連結」這樣的關鍵字,有許多中文網站都提供相關的語法可以參考。如果懂一些英文那更好,改成搜尋「html font color」以及「html link」會有更多精確的資料。而最後寫出來的程式碼會如下:
在這個HTML語法裡面,a是代表超連結的標籤,在href後可以指定連結網址,而style中即是CSS語法的標注加記式用法(in-line style),這種用法直接嵌入在HTML中,可以對這一個HTML標籤做出各種顏色、大小、對齊等樣式的調整。
而眾多html及css的標籤資料庫中,我最常用到的是版面簡潔的W3Schools,這個網站提供各個HTML語法的詳細解釋,也針對每個語法給出範例,只要按下範例下的![]() ,就可以跳轉到W3Schools的練習頁面,體會自行改動數值後的變化。如果不習慣閱讀英文,也有簡體中文版可供檢索。
,就可以跳轉到W3Schools的練習頁面,體會自行改動數值後的變化。如果不習慣閱讀英文,也有簡體中文版可供檢索。
至於比較完整的中文資料庫有Wibibi網頁設計教學百科、程式語言教學誌。
HTML和CSS要去哪裡學?
如果想要紮實的互動式學習,建議稍有英文基底的人可以試試看SoloLearn出的App,以及Codecademy所提供的網頁架設教學,這兩項我都使用過,非常推薦初學者使用,不需要花大筆金錢就能夠學有所得,以下大致介紹一下。

◆ SoloLearn的App或線上學習網頁:
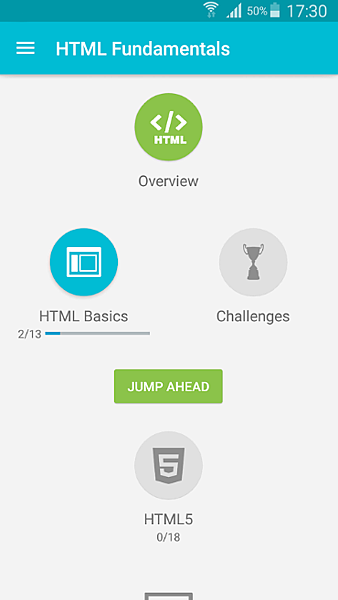
SoloLearn是一間提供程式語言學習軟體的公司,在各大系統的應用程式下載平台(Google Play、App Store、Windows Phone Store)都有他們的app。我自己是先下載了Learn HTML後又下載Learn CSS來依序學習。有個小缺點是一定要註冊,不過可以用Google+或Facebook帳號登入。登入之後就可以開始跟著課程安排一步步往下學習。右邊的圖片就是Learn HTML這個App的課程介面,可以一路從最基礎的簡介學到進階的HTML5後,得到SoloLearn給予的一張小證書。如果已經有基礎,可以點選「JUMP AHEAD」,回答測驗問題來跳級。
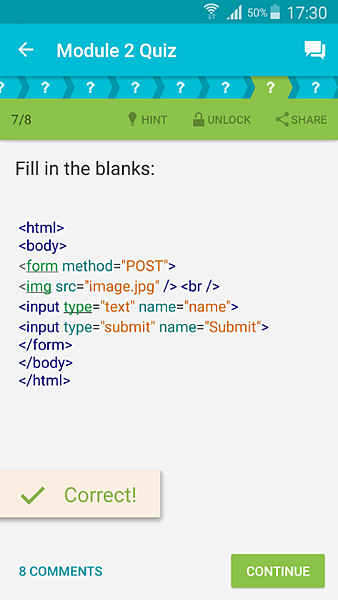
 另外,在每一階段的課程學習結束後,也會有簡單的小考。小考以選擇題或填空題的方式出現,除了可以確認學習者是否理解之外,更可以達成讓學習者從做中學的效果,從而對學到的語法印象較為深刻。畢竟,電腦語言如同自然語言一樣,需要持續練習才不至於遺忘。如果對某個小考題目感到無從下手,可以點開在左下角的comments,裡面會有各個學習者的留言,有時候是針對該小考的解答討論,有時候甚至是溫馨的同好交流,讓學習者覺得自己並不是孤孤單單的邊緣人XD
另外,在每一階段的課程學習結束後,也會有簡單的小考。小考以選擇題或填空題的方式出現,除了可以確認學習者是否理解之外,更可以達成讓學習者從做中學的效果,從而對學到的語法印象較為深刻。畢竟,電腦語言如同自然語言一樣,需要持續練習才不至於遺忘。如果對某個小考題目感到無從下手,可以點開在左下角的comments,裡面會有各個學習者的留言,有時候是針對該小考的解答討論,有時候甚至是溫馨的同好交流,讓學習者覺得自己並不是孤孤單單的邊緣人XD
 而如果喜歡自己動手嘗試的話,SoloLearn的這些App也設計了一個巧妙的小工具,叫做「Code Playground」,顧名思義就是讓學習者可以自行撰寫幾段語法,並且實際體驗語法效果的地方。但也因為是在手機上的App,其實沒辦法跑得動太複雜的語法,就是讓學習者嚐嚐鮮。
而如果喜歡自己動手嘗試的話,SoloLearn的這些App也設計了一個巧妙的小工具,叫做「Code Playground」,顧名思義就是讓學習者可以自行撰寫幾段語法,並且實際體驗語法效果的地方。但也因為是在手機上的App,其實沒辦法跑得動太複雜的語法,就是讓學習者嚐嚐鮮。
我自己在學HTML的時候,覺得學到了蠻多的,多到要另外抄在小筆記本上才覺得自己能把這些資料記下來。也有些地方我反而覺得教得太多,一時消化不來。不過總體來說,這確實是一款入門HTML非常好用的工具,讓學習者能隨時隨地用手上的行動裝置就能學習。
雖然以上我是以Learn HTML來作範例,但Learn CSS等其他app的功能基本上也都大同小異。而最近我再開啟這些app的時候,SoloLearn跳出通知說他們新出了一款整合各種程式語言學習的App,也許新的使用者可以試試看改下載這款App來學習。或者,不喜歡用手機學程式語法的話,SoloLearn的課程也都有提供網頁版,滿足這類使用者的需求。

◆ Codecademy 程式學習網站
Codecademy是我覺得另外一個也非常易於學習網頁語法的網站,除此之外它提供的程式語法課程也十分多元,熱門的程式語言都羅列在上。不同於SoloLearn把HTML和CSS分為兩個獨立的App課程,Codecademy把「網頁架設」視為一個完整的課程。在網頁架設方面可以選擇的課程有「Learn HTML & CSS」、「Make a Website」、「Make an Interactive Website」等,也有針對JavaScript的課程,但在這篇文章內先撇開不談。

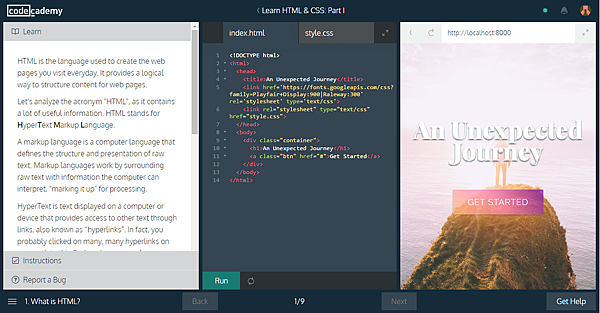
Codecademy有個特色是,課程學習的介面被切割為三欄式,最左邊是講解,中間是語法,而右邊則是按下RUN後的即時預覽,讓學習者得到即時可見的回饋,是非常良好的設計。雖然不是每門課程都是這樣的架構,但實作練習的分量依然不減,且介面都十分精美,帶有設計感。如同SoloLearn,Codecademy同樣需要註冊登入,也可以用Google+或Facebook的帳號登入。另外,Codecademy有少部分的課程測驗等功能,是要升級帳號才可以使用。
學了基礎之後可以走多遠?
我認為,在學習網頁架設語法的過程中,必須要一直問自己「最後想做出什麼?可以試著做出什麼來?」,這樣設立目標之後,就會更有動力,來完善自己對於網站架設知識的理解與熟練度。而最後可以走多遠,就是建立在自己對於目標的野心有多麼遠大。
最後,這邊也列出幾個感覺不錯的線上撰寫網頁,在開啟另一段漫漫自學路時能實測自己的學習成果:
◆ Codepen.io:有整理語法(Tidy)、偵錯(Analyze)的功能,編輯器的布局也可以改變,介面設計簡潔而以黑底為主,登入後可以儲存、管理寫過的語法。
◆ Jsfiddle.net:有整理語法(Tidy)、合作編寫(Collaborate)的功能,介面設計簡潔,瀏覽器未關前不登入都會自動儲存寫過的語法,也可以註冊登入管理。
這兩項線上編輯器的功能當然不僅止於此,慢慢摸索都還可以熟悉更多的使用方法。
以上就是這次對於HTML和CSS語法基礎的簡單介紹,我目前也都還在學習中,而這個部落格上許多地方都是我應用的成果,相信只要持續練習,就能更精進這些語法。



 留言列表
留言列表